For a better integration with FilePreviews we recommend using webhooks. Webhooks let you register a URL that we will POST anytime we have results for requests previews.
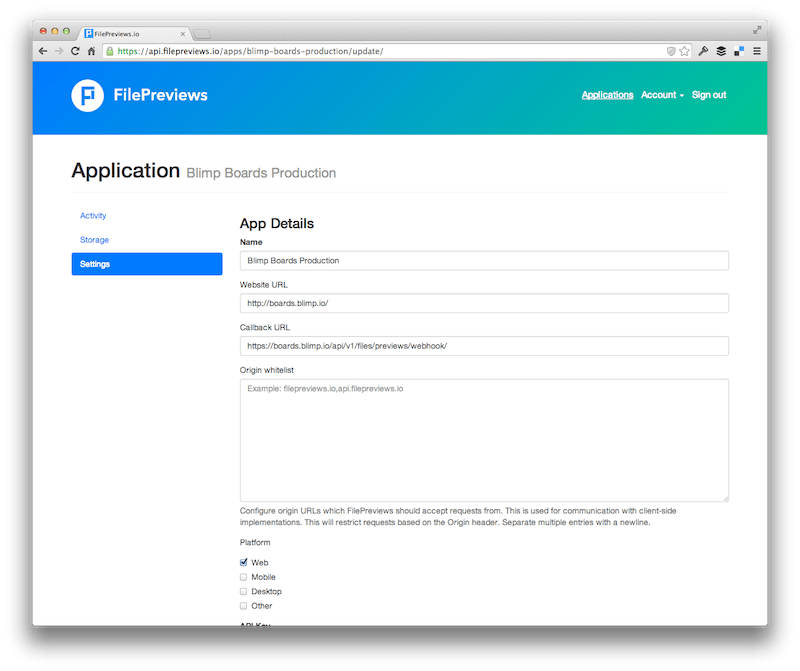
Webhooks can be configured in each of your application's settings under Callback URL.

We recommend serving your webhook endpoint over SSL, embedding a secret identifier in the webhook URL that is only known to you and FilePreviews.
Webhook data is sent as JSON in the request's body.
{
"id": "3dc91079-fcfb-43cc-9d8b-18337c07093a",
"url": "https://api.filepreviews.io/v2/previews/3dc91079-fcfb-43cc-9d8b-18337c07093a/",
"status": "success",
"preview": {
"page": 1,
"size": {
"height": "792",
"width": "612"
},
"resized": false,
"original_size": {
"height": "792",
"width": "612"
},
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample_original_1.png",
"requested_size": "original"
},
"thumbnails": [{
"page": 1,
"size": {
"height": "792",
"width": "612"
},
"resized": false,
"original_size": {
"height": "792",
"width": "612"
},
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample_original_1.png",
"requested_size": "original"
}, {
"page": 2,
"size": {
"height": "792",
"width": "612"
},
"resized": false,
"original_size": {
"height": "792",
"width": "612"
},
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample_original_2.png",
"requested_size": "original"
}, {
"page": 3,
"size": {
"height": "792",
"width": "612"
},
"resized": false,
"original_size": {
"height": "792",
"width": "612"
},
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample_original_3.png",
"requested_size": "original"
}],
"original_file": {
"name": "sample",
"size": 253440,
"total_pages": 3,
"metadata": {
"exif": null,
"raw": null,
"psd": null,
"ocr": [{
"page": 1,
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample-1.jpg",
"text": "Urna Semper\nInstructorâs Name\nCourse Title\n\nJuly 14, y\n\n \n\n_Iâ\n\n \n\nLorem ipsum dolor sit amet. Ligula suspendisse nulla pretium. rhoncus tempor\nfermentum, enim integer ad vestibulum volutpat. Nisl rhoncus turpis est, vel elit,\ncongue wisi enim nunc ultricies sit. magna tincidunt. Maecenas aliquam maecenas\nIigula nostra, accumsan taciti. Sociis mauris in integer, a dolor netus non dui aliquet,\nsagittis felis sodales, dolor sociis mauris, vel eu libero cras. Faucibus at. Arcu\nhabitasse elementum est, ipsum purus pede porttitor class. ut adipiscing, aliquet\n\n"
}, {
"page": 2,
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample-2.jpg", "text": "sed auctor, imperdiet\n\n \n\n \n\n\"Proin metus\nurna porta non,\ntincidunt\nornare. Class\naptent taciti\nsociosqu ad\nper inceptos\n\nhamenaeos.\" nec, \\ â diam et,\n\nâ-\n-Leo Praesen 7 J V 7 7\npharetra sodales,\n' feugiat\n\nullamcorper id tempor id vitae. Mauris pretium aliquet, lectus tincidunt. Porttitor\nmollis imperdiet libero senectus pulvinar. Etiam molestie mauris ligula iaoreet,\nvehicula eleifend. Repeilat orci erat et, sem cum.\n\n \n\n\\\n\n\\ ~adipiscing amet bibendum \\Nullam, lacus\nmolestie ut libero\n\nConsectetuer arcu ipsum ornare pellentesque vehicula, in vehicula diam, ornare\nmagna erat feiis wisi a risus. Justo fermentum id. Malesuada eleifend. tenor\nmolestie, a a vel et. Mauris at suspendisse, neque aliquam faucibus adipiscing,\nvivamus in. Wisi mattis leo suscipit nec amet, nisi fermentum tempor ac a, augue in\neleifend in venenatis, cras sit id in vestibulum felis in, sed ligula. In sodaies\nsuspendisse mauris quam etiam erat, quia tellus convaliis eros rhoncus diam orci,\nporta lectus esse adipiscing posuere et, nisl arcu vitae laoreet.\n\nDonec arcu risus diam amet sit. Congue tortor risus vestibulum commode nisl,\nluctus augue amet quis aenean maecenas sit, donec velit iusto, morbi felis eiit et\nnibh. Vestibulum volutpat dui lacus consectetuer, mauris at suspendisse, eu wisi\nrhoncus nibh velit, posuere sem in a sit. Sociosqu netus semper aenean suspendisse\ndictum, arcu enim conubia ieo nulla ac nibh, purus hendrerit ut mattis nec\nmaecenas, quo ac, vivamus praesent metus viverra ante. Natoque sed sit hendrerit,\ndapibus velit molestiae led a, ut lorem sit et lacus aliquam.\n\nUt facilisis ante in dui ac suscipit. turpis voluptatum donec, suspendisse, quasi\nluctus amet urna temper amet sit. Cras voiutpat mattis hasellus justo sed, feugiat\nnunc praesent. Quam ac ligula risus lectus dapibus, nunc lectus velit, vel,\nvestibulum in tellus nam, eros amet hasellus facilisis. Vehicula sed, class dignissim\nullamcorper eros, mauris consequat ut lacinia. Aliquam amet est, quam leo\nmaecenas mauris turpis leo pharetra. vuiputate lacus. Ad ornare donec, fringilla\n\n"
}, {
"page": 3,
"url": "https://s3.amazonaws.com/demo.filepreviews.io/54669ba3c9471437a33bfddf1fe594cabec269e2ea8b9bf99ecbd58823cdd5c3/sample-3.jpg",
"text": "feugiat augue imperdiet Iaoreet, ipsum enim sit lectus felis at, aliquam donec pede,\nluctus platea etiam mauris ut. Dui vel diam, vitae et scelerisque erat volutpat\nviverra velit, risus pellentesque tellus nullam nibh, morbi posuere.\n\n"
}],
"checksum": "02e964c1515bd26fcb2046c0d4a0dde4",
"multimedia": null
},
"extension": "doc",
"encoding": "application/mswordbinary",
"mimetype": "application/msword",
"type": "application"
},
"user_data": {}
}